HTML5 Tech Talk on November 2009に行ってきた
前回に引き続き第2回の今回も行ってきました。会場はGoogleの会議室(?)
Google ドキュメント - オンラインでドキュメントを作成/編集できる無料サービスです
今回の内容は
ということで、内容はざっと以下のような感じ。
Web Forms 2 で healthy living!
Operaのエヴァンジェリスト(かこええ)のダニエルさんの発表。HTML5 Formsで健全な生活を送れるよwという内容(?)でした。
http://people.opera.com/danield/html5/forms/
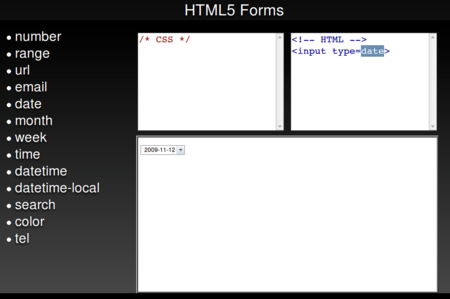
上記リンク先に発表の内容がHTMLで上がってるんだけど、実際にコードを書きながら説明できる資料になってて、すげーわかりやすい。↓こんな感じ。下記のスクリーンショットではinput type=dateと書くことでDatepickerみたいなのが下の画面にでてくるんだけど、うまくスクリーンショットが取れなかった。

でも、上のリンクで試せるのでぜひためしてみてください。百聞は一見にしかずって感じ。UbuntuのChromeではまた対応してないのかな。type=dateにしてもテキストボックスが出てくるだけだった。Opera10を入れるとちゃんと試せます。
HTML5 Showcase
羽田野さんのセッションではHTML5で作られた色々な作品のコードの中身をざっくり解き明かすといったものでした。セッションの資料はこちら(Tech Talk 2009-11 HTML5 Showcase Japanese - Google スライド
おもしろかったのはこれ
HTML5 Canvas and Audio Experiment
HTML5に注目してる人は一度は見たことあるんじゃないかと思うこれです。黒い画面の中でカラフルな丸い球体が音楽に合わせてうごいてるやつ。音楽にあわせて動いているのは、実は、地道にタイミングを合わせて動作パターンを変えているらしい。結構アナログな作業もあってこういうインパクトのある作品を作り上げてるんですねー。また、この作品では以下のライブラリを使うことで370行程度の短いコードで仕上がっているところも、すばらしい。
他にも以下のような作品の説明がありました。
- font dragr | A HTML5 web app for testing custom fonts | The CSS Ninja
- http://people.mozilla.com/~prouget/demos/DynamicContentInjection/play.xhtml
他にもMacBook Air(かな?)の加速度センサーを使ってつくられたサンプルとかなかなか興味深いものが満載でした。しかし、MacBookに加速度センサーなんてあるんだーとそっちのほうがビックリしたりして。。
感想
今回は色々な事例を見ることができた。どれも簡単に説明していただいたのですぐできちゃったりしてと甘い期待をid:unrockoさんと話してました。
しかし、なんか色々出来そうな気がしてきたのでさっそく明日試してみようかと思う。まず、HTML5 Formsからw、でもあれOperaしかまだ対応してなかったりして。Safariは結構対応してるかなー。どうやろ。